いい感じのアイキャッチ作りたいんやけど、やり方わからん!
『CANVA』っていう無料で使える超便利なツールがあるよ
こんにちは。ふぁーぺん(@ENJOYNFT_Peng)です。
ブログのアイキャッチはちゃんと作ったほうが良いって言われるけど、そもそも作り方がわからず困っていませんか?
そんなアナタにおすすめするのは、Canvaという無料でも使える超優良ツール!
今回は無料画像・動画編集ツール『Canva』の使い方がわからない方のために、ブログでアイキャッチ画像を作成する基本的な方法をまとめます。
そもそもアイキャッチ画像ってなんで必要なのかイマイチわからない方は、先にコチラの記事を読んでみてくださいね。
>>ブログのアイキャッチ画像はいらない?効果について考えまとめてみた
- 手軽にブログ用画像を編集する方法を知りたい
- アイキャッチ画像をいい感じ文字入れしたい
- Canvaが便利って言われたけど使い方がわからない
結論:Canvaとは無料で使えるデザインツール
まずは『Canva』について簡単に紹介します。
簡単に言うと「だれでも簡単にデザインができる無料ツール」です。
これは公式のキャッチコピーです。
パソコンのブラウザであれば特定のソフトをダウンロードする必要もありません。
※スマホだとアプリをダウンロードする必要があります。
使い勝手もさまざまで、今回紹介するアイキャッチ画像、プレゼンテーション、名刺などの画像に限らず、動画編集もできます。
僕は、インスタのフィード投稿もCanvaでつくってるよ。
登録も簡単で、GoogleやTwitterなどのアカウントを利用したり、メールアドレスを使うだけで簡単に利用できますよ。
Canvaをおすすめする理由
なんでCanvaがおすすめなんや?
ふぁーぺんが、Canva歴2年の経験を元におすすめポイントを紹介します
では、さっそくCanvaのおすすめポイントはこちら!
- 無料版でも素材がたくさん使える
- デザイナー初心者でも使いやすい
- つくった作品を保存できる
では、もう少し詳しく紹介していきます。
1,無料版でも素材がたくさん使える
なんといっても無料で使えるというのが嬉しいですね♪
デザイン用のソフトであるイラストレーターやフォトショップってけっこう高いんですよね。
プロ仕様ということもあってか、月額で3,000円弱というお値段。
でも、そもそも初心者にとってそんなハイクオリティな機能は必要ありませんw
ほんまちょこっと加工できたらええねん
Canvaは、『ちょっと画像編集してみたいかも…』というデザイナー初心者にとって最強のツールなわけですね♪
しかも、無料で使える素材がめちゃくちゃ多くて、いちいち商用利用の有無などを調べる手間も必要なし!
もちろん有料プランの方が圧倒的に素材数は多いです!
これからガチでデザインを勉強したり、本格的にコンテンツ作成していく人は有料がおすすめ。
月額1,500円(年間一括:12,000円)ですが、今なら30日間無料お試し期間がありますよ。
今後、デザイン系で副業頑張るなら無料お試しもありやな!
- Canvaには無料素材がたくさんある
- 素材の商用利用OK
- 有料プラン1,500円/月に30日間の無料お試し期間あり
2,デザイナー初心者でも使いやすい
とにかく使いやすい!
続いてのポイントはなんといっても使いやすさ!
僕はMacユーザーということもあってアイキャッチ画像はKeynoteを使っていました。
Keynoteは、Windowsでいうところのパワポで、プレゼンテーション用に開発されたソフト。
飲食店員時代からメニュー作成で使ってたこともあって使い慣れていました。
そんな僕が、Canvaをおすすめする理由はとにかく使いやすいから!!
僕はむかーしむかし、Adobeのイラストレーターを使ってた時期もあるのですが、とにかく慣れるまでが大変…。
それにくらべて、Canvaはなんとなくで操作方法がわかるのでストレスフリー!
最初はアレコレ触って覚える必要がありますが、多くの人は30分も触れば簡単な加工はすぐにできちゃう!
それに、わからないこともググったりすればなんだかんだ情報出てくるので問題なし♪
使いやすさについては文章では伝わりにくいので、ぜひ実践してみてくださいね。
- Canvaはデザイン初心者でも使いやすい
- 簡単な加工なら30分で使えるレベル
- わからなくてもググれば情報見つかる
3,つくった作品を保存できる
Canvaは自動保存だから途中から編集もOK!
Canvaは自動的につくった作品を保存してくれます。
もちろん、いつでも途中から編集ができますよ。
作品をダウンロードしてからミスタイプがみつかっても、最初からつくり直す必要なし!
てことは、フォーマットつくってサクサク編集することもできるやん♪
僕はブログのアイキャッチをつくるときは、同じサイズ、同じフォントをベースに保存しているので、5分〜10分もあればアイキャッチがつくれます。
Canvaをうまく使えば時短できるよ!
毎回ゼロからつくろうとするとどうしても時間がかかりますよね。
Canvaなら自動保存と編集再開でその手間がはぶける!
よく使いそうなフォーマットを一度作ってしまえば、次回以降はサクッと仕上げることができるのもCanvaをおすすめする理由です。
勝手に時短できちゃう便利さも兼ね備えているんです。
- Canvaは作品を自動保存してくれる
- 途中から編集できるので便利
- フォーマットをつくれば時短できる
Canvaの基本的な使い方PCブラウザ版
では、Canvaの使い方についてお伝えします。
あくまでPCブラウザ版のためアプリの仕様とは異なる部分があると思います。
また、今回お伝えする機能はめちゃくちゃ基本的なこと!
なので、アナタの利用目的によってはまだまだ便利な機能があるハズ。
ぜひ、色々と触ってスキルを伸ばしてみましょう。
- はじめに:アイキャッチは10分以内につくろう
- 「デザインを作成」からスタート
- Canvaの編集画面の見方
- 画像をアップロード
- 文字入れとシャドウ加工
- いざダウンロード
はじめに:アイキャッチは10分以内につくろう
アイキャッチには時間をかけすぎないのもポイント!
アイキャッチは見やすさ重視!
基本的には、記事で一番伝えたい部分を文字にするだけでOK。
あとは、文字は大きく見やすいようにシャドウ加工すること!
ぶっちゃけデザイン素人である僕たちがアレコレ悩んでも大して変わりませんw
そこに時間をたくさん費やすくらいなら、別記事を書き始めることをおすすめします。
「デザインを作成」からスタート
ここからアイキャッチ画像のつくりかたを具体的にお伝えします。
まず、Canva公式サイトにアクセスします。
登録をしていない方は、先に済ませましょう。
特に難しくはないのでココでは割愛しますね。
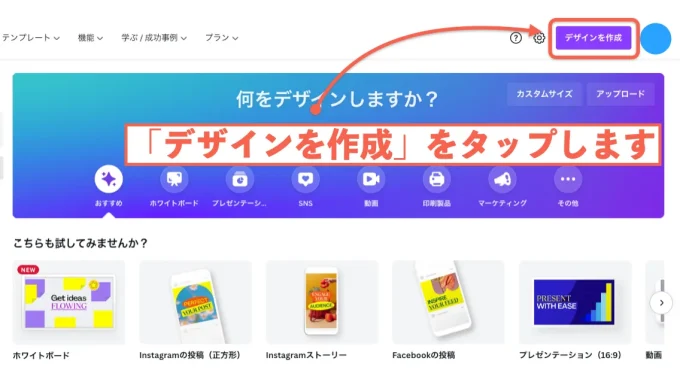
ログインしたらトップページが表示されます。
画面右上の「デザインを作成」をクリックしましょう。

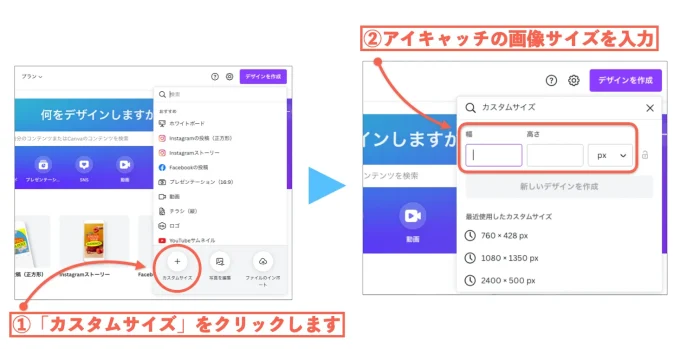
続いて、画像のサイズを決めます。
ブログの場合は、テーマによってアイキャッチの推奨画像サイズが異なります。
わからない方は、テーマの公式サイトや「テーマ名+アイキャッチ+画像サイズ」などでググりましょう。
「カスタムサイズ」を選択して、調べたアイキャッチの画像サイズを入力して、「新しいデザインを作成」をクリックしましょう。

そうすると、編集画面が表示されます。
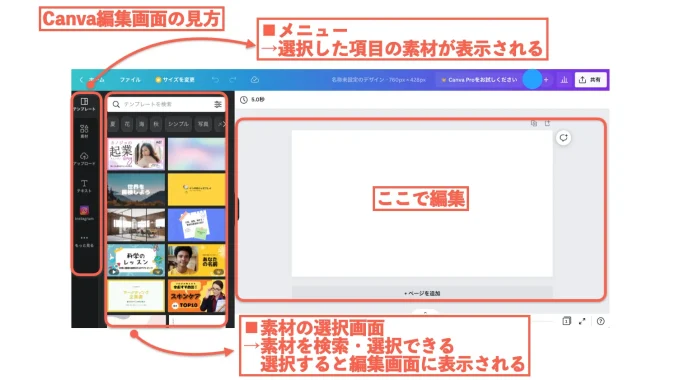
Canvaの編集画面の見方
ではCanvaの編集画面をザックリ紹介します。

画面右側にメニューが表示されます。
基本的には以下の4つを押さえればOK。
- テンプレート
- 素材
- アップロード
- テキスト
テンプレートは、プレゼンテーション資料やポスターなどに使いやすいです。
アイキャッチでは特に使わなくても大丈夫。
各メニューを選択すると右側にそれぞれの素材が表示されます。
素材は、グラフィックアイコンや画像に加えて、Gif素材もありますよ。
アップロードはその名のとおり、アナタがアップロードした素材が一覧で表示されます。
テキストは、色々なフォントがあるので気に入ったもの、ブログのイメージに合うものを選びましょう。
それぞれ、クリックすると編集画面に表示されます。
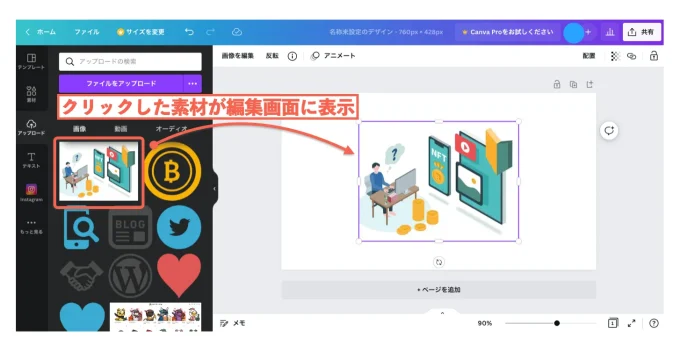
画像をアップロード
では、アイキャッチに使う画像をアップロードしましょう。
もちろん、イメージに合うものが素材の中にあれば、そのまま使ってもOK♪
アップロードの方法は、ドラッグして編集画面に置くだけ。
一度アップロードした素材は、自動的に「アップロード」に保存されるので、いつでも使うことができます。
アップロードした素材をメニューからクリックすると、編集画面に表示されます。

画像サイズを調整して、収まりが良いカタチに編集しましょう。
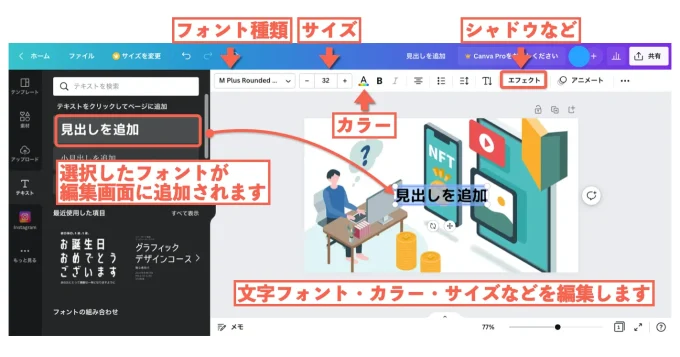
文字入れとシャドウ加工
画像のサイズを編集したら、文字入れとシャドウ加工をします。
メニューの「テキスト」を選び、文字を追加します。
クリックすると編集画面に表示されるので編集しましょう。
テキスト関連だけでもいろいろと編集できますが、とりあえず必要最低限抑えるべき項目をまとめました!
- フォントの種類
- フォントのサイズ
- フォントカラー
- エフェクト(シャドウ加工など)

シャドウとは、フォントに影をつける加工のこと。
この加工をするだけでもかなり文字が見やすくなります。
画像の色によっては、文字がどうしても読みにくくなるので透過加工した素材を用意してみるのがおすすめ。
イメージわかないと思うので、見比べてみてください。
上が、シャドウなしの文字だけ。
下が、文字に白いシャドウを入れ、さらに白く透過加工した素材を後ろに配置した場合です。

明らかに、下の方が読みやすいですよね。
デザインは、コリ始めるとキリがないので、一番簡単な方法をお伝えしますね。
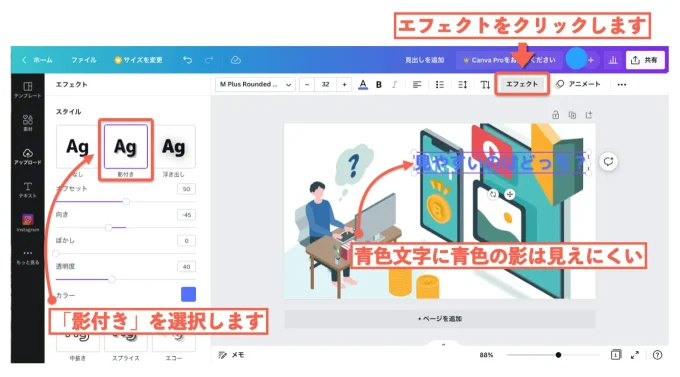
シャドウ加工の方法
まずはシャドウ加工の方法から。
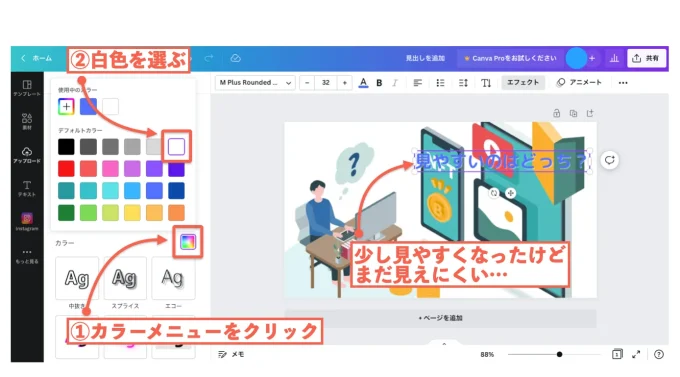
「エフェクト」をクリックして左側のスタイル「影付き」を選択します。
初期設定では、テキストの色と同色で透明率40%の影が表示されます。
ぶっちゃけまだ読みにくいなぁ…

これではイマイチなので、さらに加工します。
シャドウの「カラーメニュー」を選択して「白色」を選びましょう。
すると、さっきよりは少し読みやすくなります。
読みやすくなったけど、もうちょっと改良できそう!

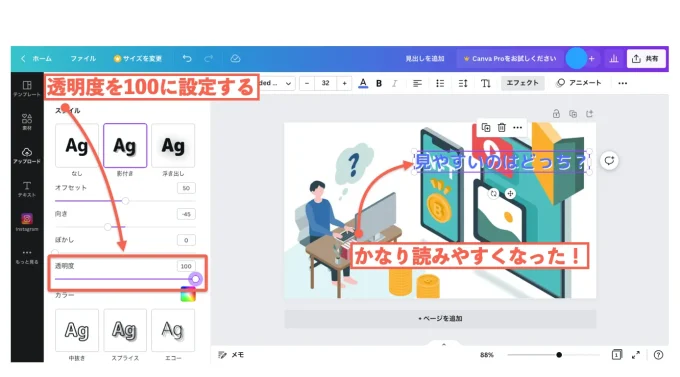
仕上げに、透明度40%を100%までギューンと上げましょう!
これで最初に比べてかなり読みやすくなりましたね。
見比べると全然ちゃうな!シャドウ大事!

素材の透過方法
シャドウだけでも読みやすくなるのですが、画像によってはそれでも読みづらいときがあります。
そこで使うのが素材の透過。
四角系の無料素材をベース画像の上に置いて、透過加工するだけという簡単なものです。
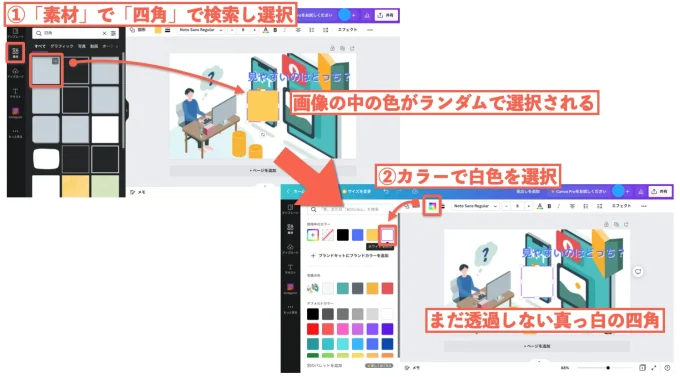
まずは、素材メニューで四角系を選びます。
すぐに見つからない場合は、検索窓で「四角」と入力しましょう。
最初は、画像で使われているカラーの中からランダムで色が選択されます。
無難な白色に変更しましょう。

この時点ではまだ透過されておらず、真っ白です。
そこから「…」のメニューをクリックして、透明アイコンを選びます。
最初は、透明度が100%になっているので50%に変更してみましょう。
画像によって、もう少し透明度あげたりさげたりすることで見えやすくなります。
このあたりは、その時々で微調整してみてくださいね。

これで加工は終了!
あとはダウンロードするだけです。
ダウンロード
ダウンロードももちろん簡単です!
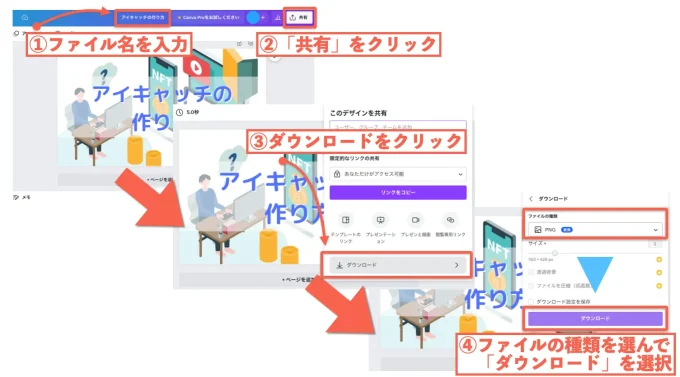
ここまでファイル名を決めていなかったらパパっと決めちゃいましょう。
そして、画面右上の「共有」をクリックします。
項目が表示されるので「ダウンロード」をクリックします。
ファイル名は基本的にはPNGかJPEGでOK!
用途に合わせて選択します。

ちなみに、僕はとりあえずPNGでダウンロードして、ファイルサイズが小さい「webp」というGoogleが推奨している拡張子に変換しています。
ファイルサイズが小さい方がブログの表示速度がアップするので、Googleから評価されやすくなりますよ♪
地道なSEO対策のひとつだね♪
Canvaの基本的な使い方まとめ
Canvaは無料版でも十分つかえるツールです!
もちろん、アイキャッチに限らずブログに挿入する画像や図解をつくる際にも使えます。
今回の記事で紹介した機能はほんのごく一部!
ですので、ぜひともアナタ自身でもいろいろ試してみてくださいね。
くれぐれも、アイキャッチの作成にハマってブログ執筆の時間を取られないように注意してくださいw